Les Extensions de Construction de Site Web (Layout Builder)
À quel niveau souhaitez-vous pouvoir modifier votre site? Cette question vous permettra de déterminer le type de base sur laquelle bâtir votre site Web.
Lorsque vous utilisez des gabarits, ces fameux « templates » inspirants, certains viennent avec des extensions de construction appelés « layout builder » tels que Avia, Divi ou Fusion Builder. Ceux-ci vous permettent de personnaliser la division de votre page et de remplir chaque bloc de ce que vous désirez:du texte, une photo, un montage, un formulaire, une diapositive, un bouton, une séparation, un fichier audio ou vidéo, une table de prix, un article de blogue, etc.
D’ailleurs, si vous me demandiez de comparer les 3 extensions, je vous répondrais ceci: alors qu’Avia de Enfold est le plus intuitif, Fusion Builder de Avada est le plus versatile et Divi, le plus économique… si vous comptez bâtir plus qu’un site web dans votre carrière.
Quoi qu’il en soit, ces interfaces vous permettent d’obtenir un site à votre goût. En sélectionnant le modèle de page et en remplissant les cases blanches de vos photos ou du texte désiré, votre site se crée rapidement. Avantage ultime, vous pouvez ensuite le modifier en déplaçant une boîte de texte à l’écart, en ajoutant ou en retirant un carrousel de photos, en changeant la disposition générale.
Enfold et Avada a la grande force de venir avec des démos sur lesquels vous pouvez vous baser pour bâtir votre site web. Sachez cependant qu’au fur et à mesure que des mises à jour sont faites, certains de ces modèles sont modifiés et deviennent inaccessibles. Si vous avez l’intention d’utiliser un de ces démos comme modèle, n’oubliez pas de d’abord télécharger le démo avant de vous mettre à bâtir votre site web.
De plus, lorsque vous passez par ces modèles et employez la hiérarchie des titres telle qu’il se doit, vous pouvez tout aussi bien changer la structure en optant pour un nouveau thème qui vous inspire et ce, moyennant de simples ajustements. Ce qui marche comme par magie à condition que vous n’ayez pas trop modifié le modèle de base.
Or, force est d’admettre que l’utilisation demande une certaine courbe d’apprentissage même si quelqu’un qui n’est pas programmeur, comme moi, finit par s’en sortir. J’étais convaincue que c’était exactement ce que les entrepreneurs avaient besoin, moyennant une simple formation.
…jusqu’à ce que je tombe sur un programmeur qui puisse bâtir un gabarit sur mesure qui « clanche » sur les moteurs de recherche.
Le gabarit est alors organisé à votre goût par un designer. Ce que vous perdez en liberté dans la structure de votre site, vous gagnez en vous assurant un un aspect professionnel tout au long de votre évolution.
Vous n’avez qu’à remplir un formulaire dans lequel vous modifiez l’information pour faire les mises à jour.
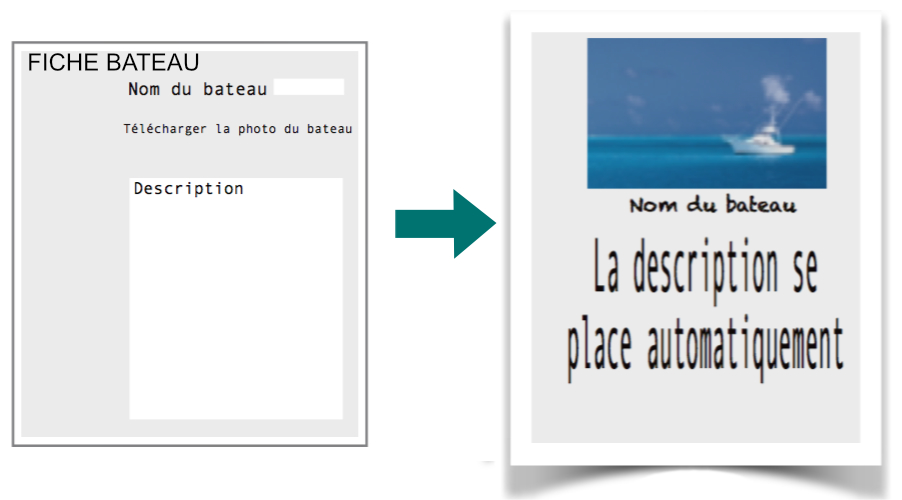
Un client de ce programmeur est une agence de voyage du nom de Voyages Optimistes. Comme le contenu du site est constamment à modifier au gré des croisières qui sont prévues, le dit programmeur a prévu un questionnaire structurant l’information nécessaire. Par exemple, un bouton « bateau » s’ouvre sur les détails du paquebot en question où ils peuvent en télécharger les photos, rentrer sa description. Celui-ci se retrouve sur l’onglet « croisière » qui lui, permet de tracer le parcours en entrant manuellement chacune des destinations qui la consiste, les dates et les activités prévues.
Dans cet exemple, l’information est structurée de sorte que peu importe la nouvelle entrée d’information, celle-ci se retrouvera aux endroits prévus sur l’ensemble des pages web du site.
Souhaitez-vous structurer le visuel et le contenu de votre site à votre guise ou souhaitez-vous simplement modifier l’information de votre site? À vous de répondre.
Publier par : Eveline Vinet